How To Speed Up Your Website Load Speed – 5 Tips For SEO Success
Increasing The Load Speed Of Your Website – 5 Tips
It was the best of speeds, it was the worst of speeds. Not a tale of two cities, but a tale of two websites.
One has been optimised for speed. The owner sorted out a good, effective, efficient and fast server with all of the best support available. The owner sorted out a designer who knew about good design, design that included the brand look and feel, design that included good navigation over desktop, tablet and mobile, design that included SEO compliant structure (speed, content & structure).
One has been done on a budget. The owner went for the lowest priced hosting package around, the site worked and showed. They went for a budget site built off a template without knowing fully how to optimise it, they just updated some images and text to give it a look and feel. They applied no SEO techniques. Overall, the site showed their product / business but it loaded slow and had a high bounce rate.
Both sites operated in a market place that had reasonable competition but it wasn’t crowded. One site got visibility on the search results which led to sales and paid off the investment in the better hosting package and website design. One site didn’t. It was done on a budget, but without any serious attempt to get ahead of the competition – and that was what happened.
However, wherever you are on the spectrum there are measures you can put into place today. Load speed ranks very high in Googles factors that it builds into it’s SERPs algorithm. So if you need to get your site more effective, let us look at 5 factors you can implement today to get your site faster.
#1 – Optimise How You Are Seen On A Mobile
Mobile devices account for around 50% of internet traffic, in some countries websites were developed for mobile traffic only due to late internet infrastructure development; balance that off with the USA having around 40% of internet traffic being browsed on a mobile.
The numbers are vast, yet website designers start off with a design using a desktop view. This is a starting point because visually you can get the site look, feel, navigation, structure and brand easier on a larger screen. To then think the navigation and message work just as well on a mobile is an error. Images, headers on image backgrounds, menu navigation, sidebars all look and respond differently.
Have a look at the following example from this site!
youtube id=”RQt0GqeHtmA”
#2 – Optimise Your Images
However your website is built, you need to examine your images. Ensure your images are fit for purpose, don’t put a .png up where a .jpeg will do, as they tend to take up more loading time on a website page. We have examined that the longer it takes a page to load, the higher the bounce rate and the lower the SEO score. In addition we have found that sites that have fewer images tend to get a higher response rate from users by conversion.
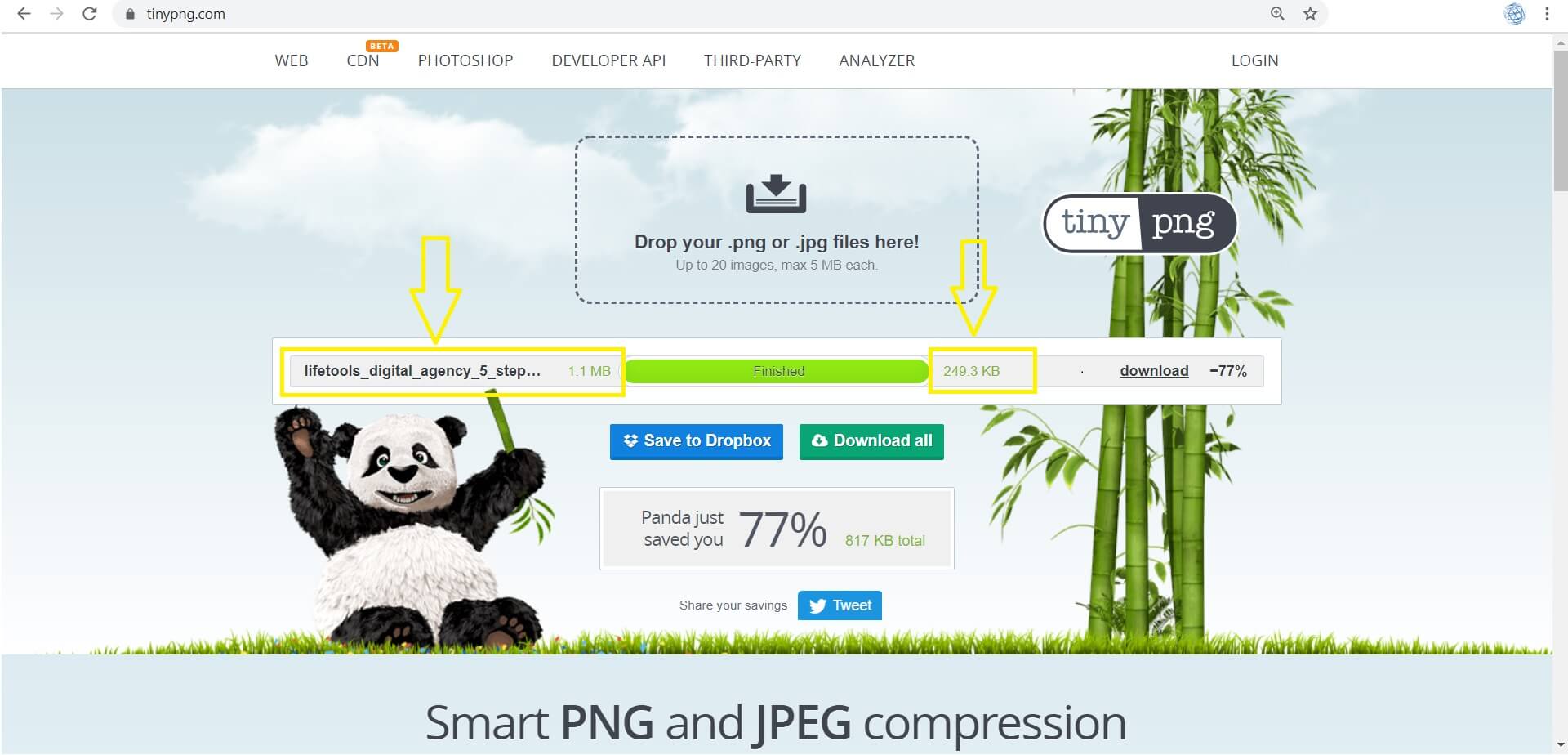
Once you have selected the images that reflect what you want to say, run them through a compression site (there are several around). You upload your image, it can compress them by 30-75% and the image loss is barely noticeable, but the files are much smaller. You can see from this example below with a live test it was compressed by 77%.

Good images play a part in a visually attractive site that draws the eye of a user browsing, but just putting them up randomly to have as many banners, large images, background images can hit your page rankings on search engines.
#3 – Use Video Listings With Strategy
Video watching is hugely popular, it provides the visitor with a reason to stay longer on a page, this increases page engagement and ticks and SEO box. It also, gives your visitor a reason to like your page, you are giving them an additional reason, visual moving feedback as opposed to the static text and images. If it is a teaching/how-to video then that makes it better.
Now you can self host a video or have it hosted elsewhere, popularly on YouTube or Vimeo. Self hosting a video gives you far greater security control if the video is intended to be limited in use (e.g. it may be a training video for a paid membership program); you can control who sees your video, put it behind a log in membership area or apply changes to the server .htaccess file (other options are available).
The problem with self hosting, it can increase your page load time and put a heavier strain on your traffic (some hosting packages limit how much ‘traffic’ you can have – a bit like a ‘data’ package with a mobile phone which can be exceeded and your data stops).
You can use YouTube and if you don’t want it to be found by people on YouTube, set it to ‘unlisted’. It won’t be found by anyone searching on YouTube but you can embed it on your website. That means when your page is loading, you are allowing YouTube servers to deal with the load. Vimeo is another video hosting platform that works well and has free video listings as well a paid. A disadvantage of YouTube (for your average small business) as when the video has finished playing, other options show of other views that may not be related or connected and user may start video browsing and not continue with your page!
TIP. If you want to upload a video, to help decrease the video size and make loading faster and reduce bandwidth; put your video through a video compressor. Handbrake is one app you may want to download and run your video through.
A final consideration is saving your video to an MP4 of WebM, most browsers will play them both.
#4 – Watch Out For Your Scripts & Files
Websites & their pages are made up of elements and these elements are generally HTML/PHP, CSS or JavaScript controlled. Each time an element is loaded in the page, there is a HTTP request to the server to grab each element. If your page has 40 elements to load, then there are 40 requests between the users browser and the hosting company. If your page has 20 elements then only 20 requests are made. If both page elements are similar then one site will be much slower than the other. We have published in other articles that a site with less elements, will not only load faster (reducing the risk of the bounce rate), it also has a higher conversion rate (when you want an action (selling site, sign up page etc)).
If you want to see what and how many HTTP requests are being made from the page you are on, to the server, you can use the Network Panel in Google Chrome to see what requests are being made. Other browsers also have development tools of some capacity.
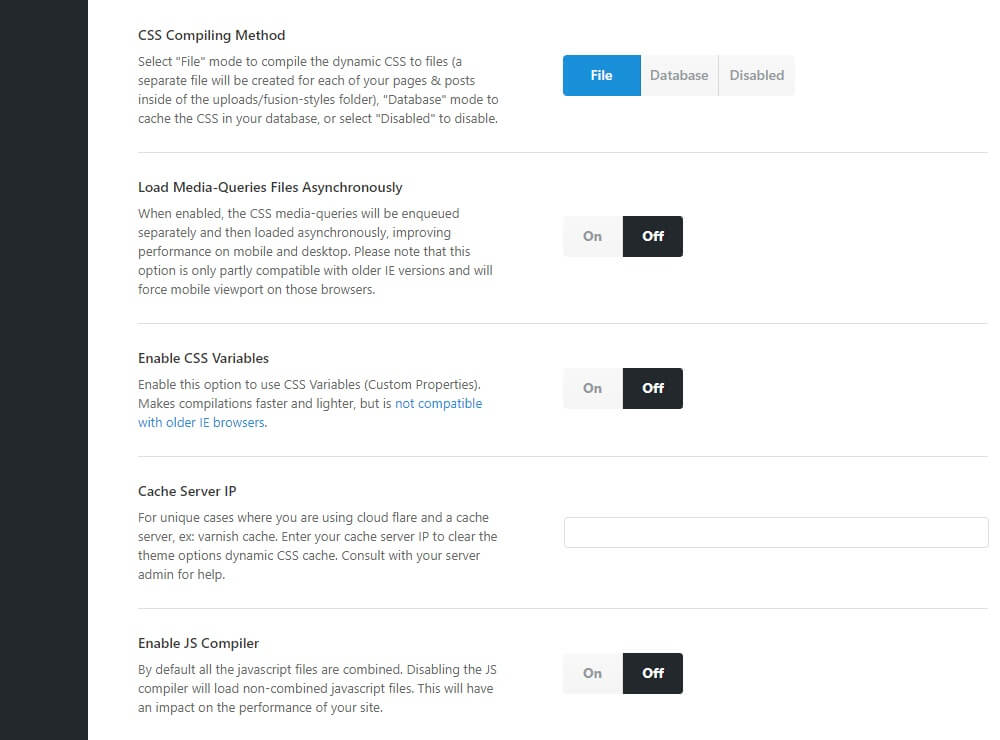
Aside from ‘designing’ your page(s) for speed, you can also look at combining scripts so less HTTP requests are being made. If you don’t know how to do this, some WordPress plugins can do this, and some themes on WordPress have it built in. You can see this screen shot from a theme performance panel, it has CSS compiling, JS (JavaScript) compiling and other options to help speed up your site/page loading time. This saves you on needing to get a plug in, which in itself adds extra pressure.

At the end of the day, test, test and test. Look at the Network Panel, turn some features and plugins on and off (activate/deactivate) and see what difference it makes to the number of requests.
#5 – Follow Page Size Guides
Ultimately you may have a specialist site, where your pages need to be heavy, your visitors don’t mind waiting a little (especially if it’s a private membership area, supplier ordering area), but there is a general principle
The average website page is around 2 MB but Google recommends having them around 500 KB, so have a look at the totality of the above, look at the guide sizes and see what is necessary and what is ‘dressing’. If you do have videos, look at hosting speed. If you do have heavy images (e.g. a single large image could be 2 MB, but compressed to far less), then look at considering a CDN (Content Delivery Network). If you want to read more, just look at our tags for CDN.
A good server with a fast delivery also helps. It comes down to some basics. Good hosting, good thought through design, keeping it simple, watching ‘elements’ and compressing what you can or having it sit somewhere else (CDN, YouTube). If you have any questions, you can use the contact form below.
Any questions you have about your site load time, please feel free to ask.